latentbox.com is now open source! Visit github.com/latentcat/latentbox to view the source code!
Preface
This is a long-overdue article. The website was completed in April 2024, but I hadn't found time to introduce it properly. Unexpectedly, before I could do so, various media accounts started covering it, each getting tens of thousands of likes. Our new account on Xiaohongshu quickly gained 2,000 followers, which made me a bit anxious. So, I'm finally documenting the development process here to push myself to keep updating.
Why
My first inspiration came from the many awesome lists on GitHub. Regular GitHub users are surely familiar with these - they aggregate outstanding open-source repositories in specific fields, categorizing them in README.md documents. I love the information these awesome lists provide, especially when I was learning Rust; they were incredibly helpful. These lists are the crystallization of open-source community wisdom, eliminating information gaps and achieving knowledge sharing in the simplest way possible.
I wanted to take these lists further, making them accessible not just to GitHub users but also to beginners and enthusiasts. Additionally, I wanted to expand the scope of awesome lists beyond just open-source libraries and frameworks to include richer forms of knowledge.
My second inspiration came from various content aggregator websites. Some are beautifully designed websites in their own right, while others are quite unattractive, existing solely to improve their own and their listed sites' SEO coverage, gain more user clicks, boost rankings, and profit from this.
Hereby, I intend to make a unique aggregation site myself.
How
With these inspirations, my vision for this aggregator site gradually became clear...
-
High-Quality Content is Essential.
We don't need another search engine that indexes vast numbers of websites and products with complex automation, search, and user systems—because nobody would use that. I hope that when we index a thousand sites, at least a hundred of them will be genuinely good resources that users will try out and remember. -
Diverse and Interdisciplinary.
We've found that discovering a good product, technology, or team involves a wide range of academic knowledge and professional skills. We hope this collection can cover as many creative fields as possible. -
Regular Updates and Community Co-creation.
Maintaining updates is challenging, but the community will be our motivation to persist. Therefore, we've open-sourced the entire website on GitHub and established accounts on X, Xiaohongshu, as well as Discord and WeChat groups. You can share content with us on any platform and directly submit pull requests on GitHub to add contributor names. (Though we ended up falling short here - for a long time, we had no time for continuous operation, and our social media platforms went inactive) -
Excellent User Experience.
I wanted to present this information through a website with excellent user experience, one that could reach more users and provide a great browsing experience. It needs to be multilingual, server-side rendered, with clear information presentation and visualization.
And so, in just a few days, we managed to create the prototype of this website.
What
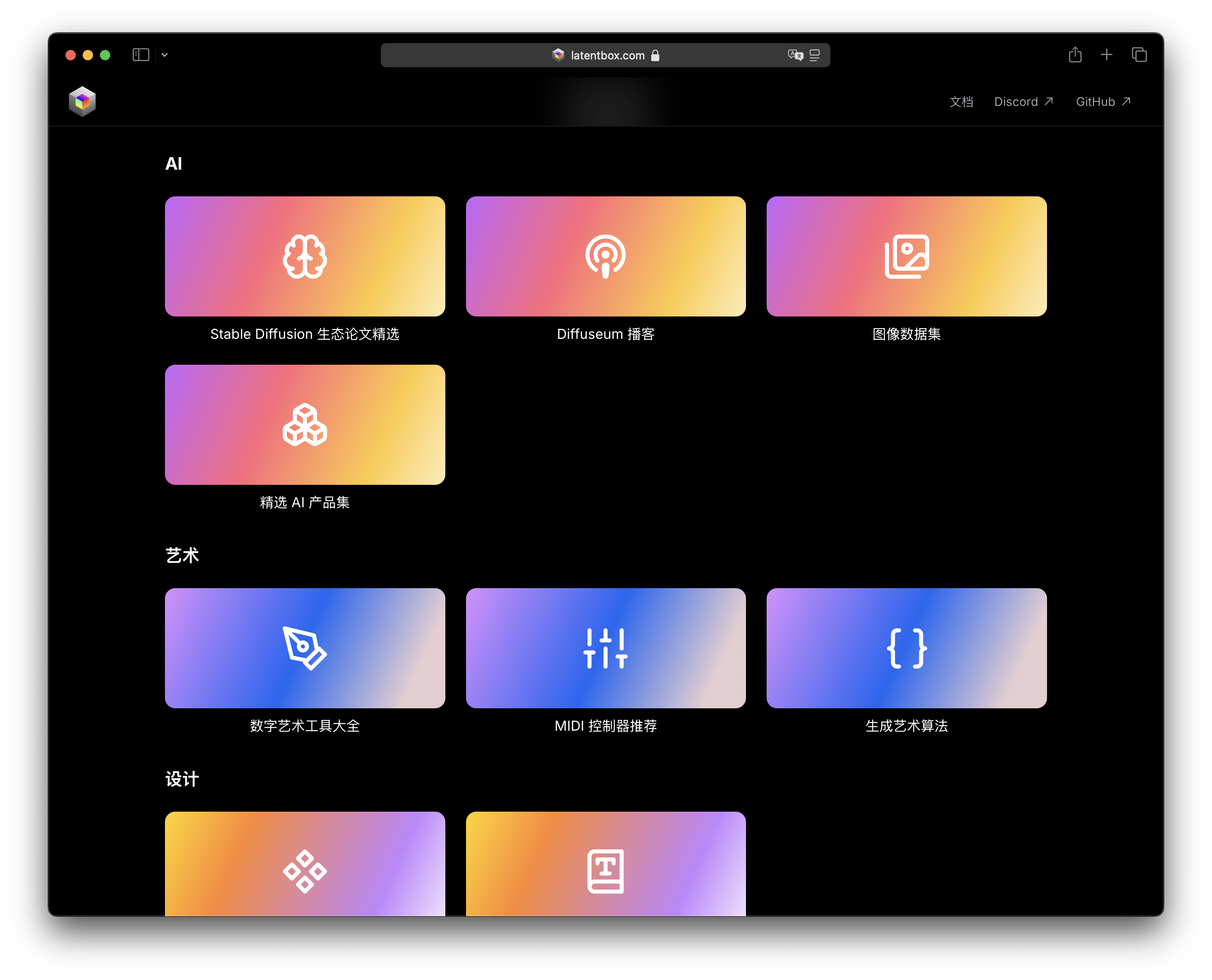
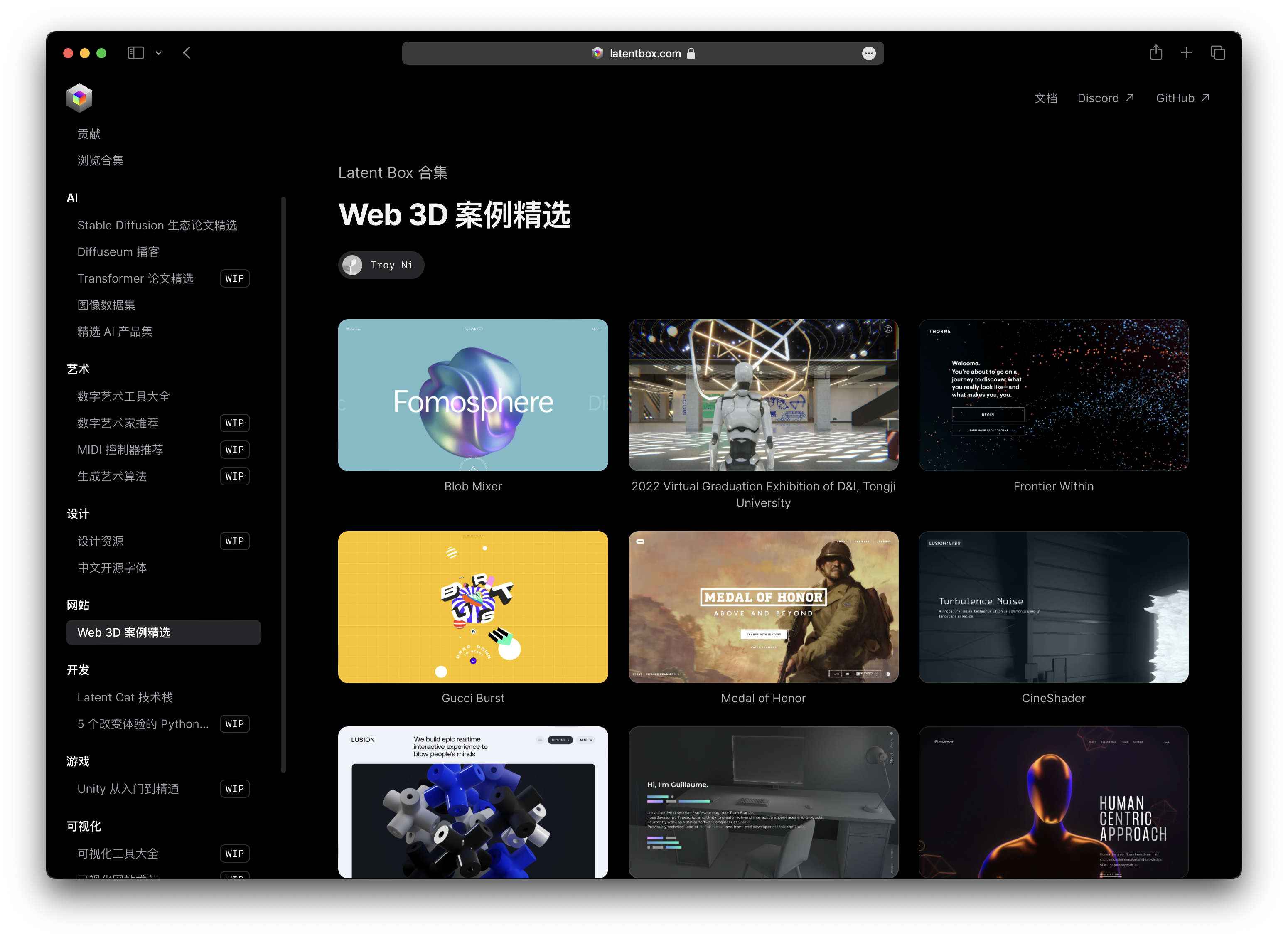
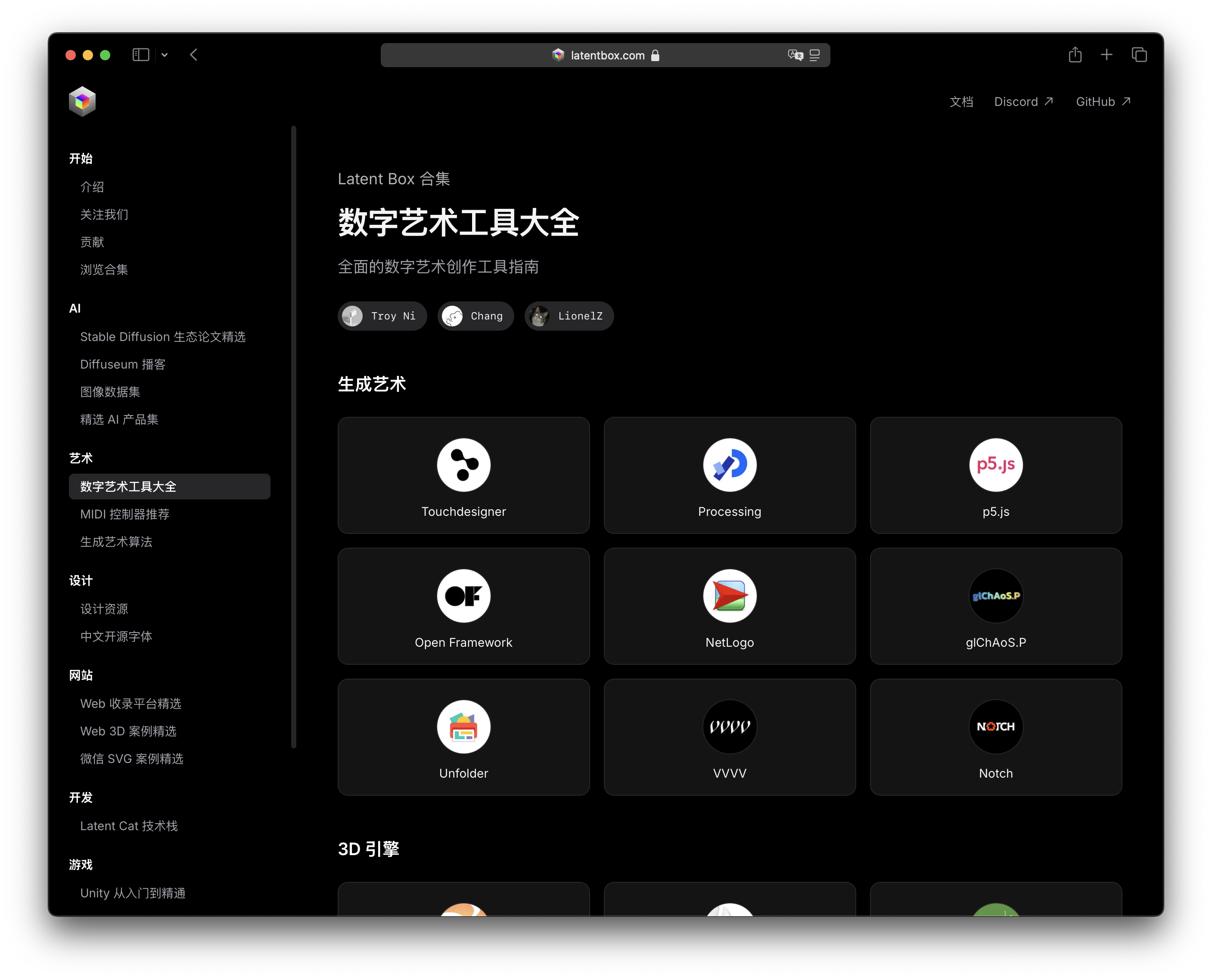
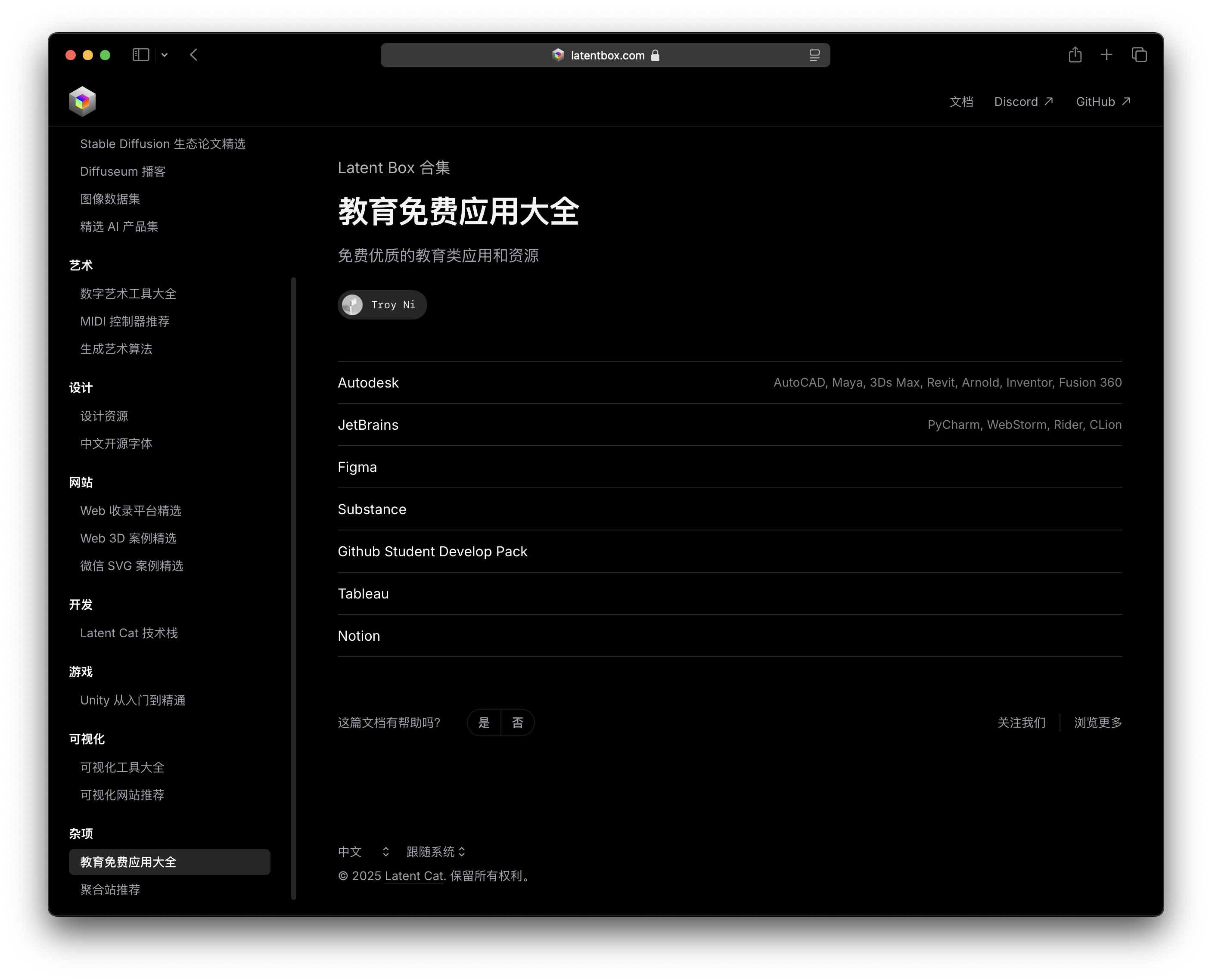
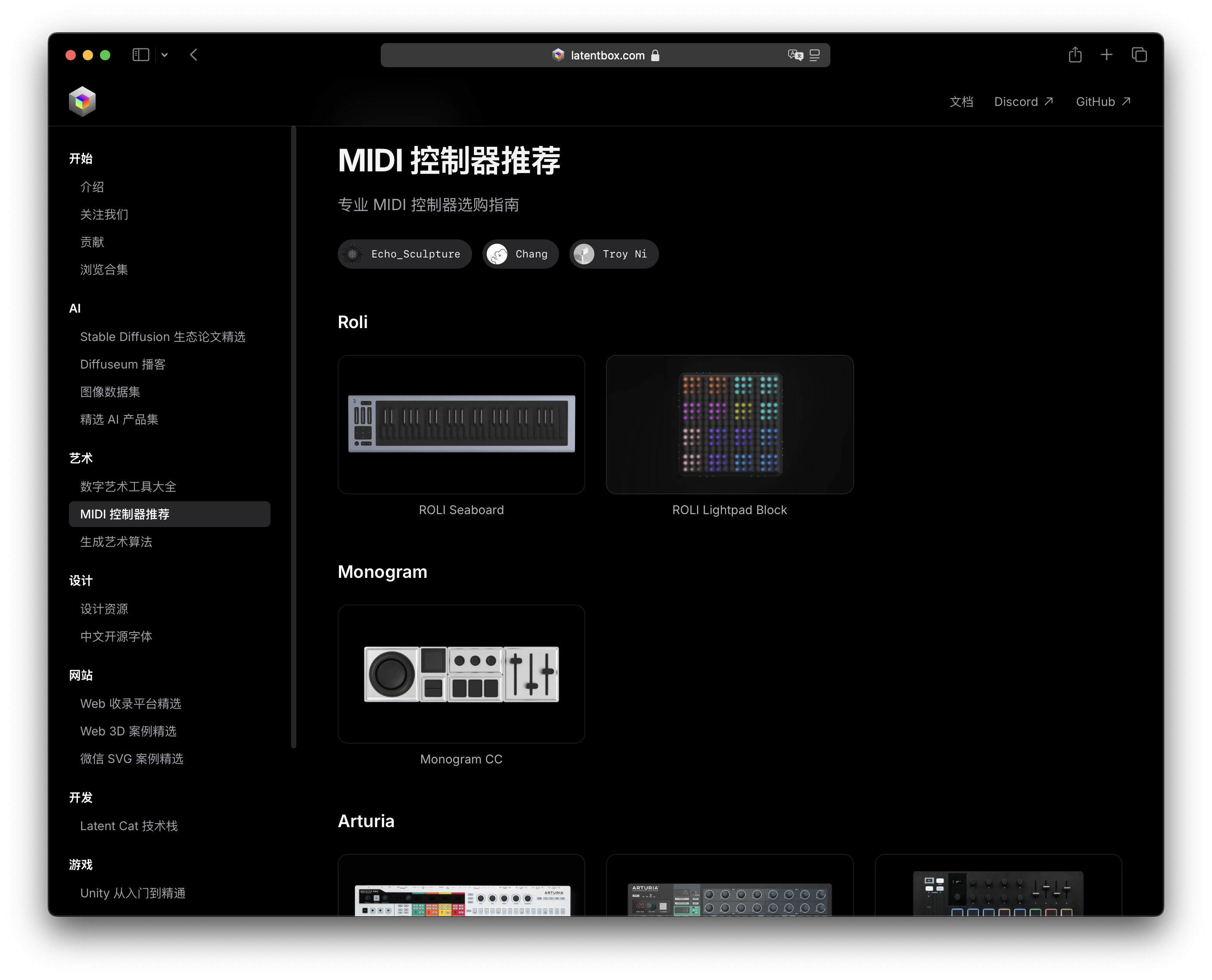
Below are screenshots of the Latent Box website.



For regular link content, we used a cover image + title or icon + title layout.


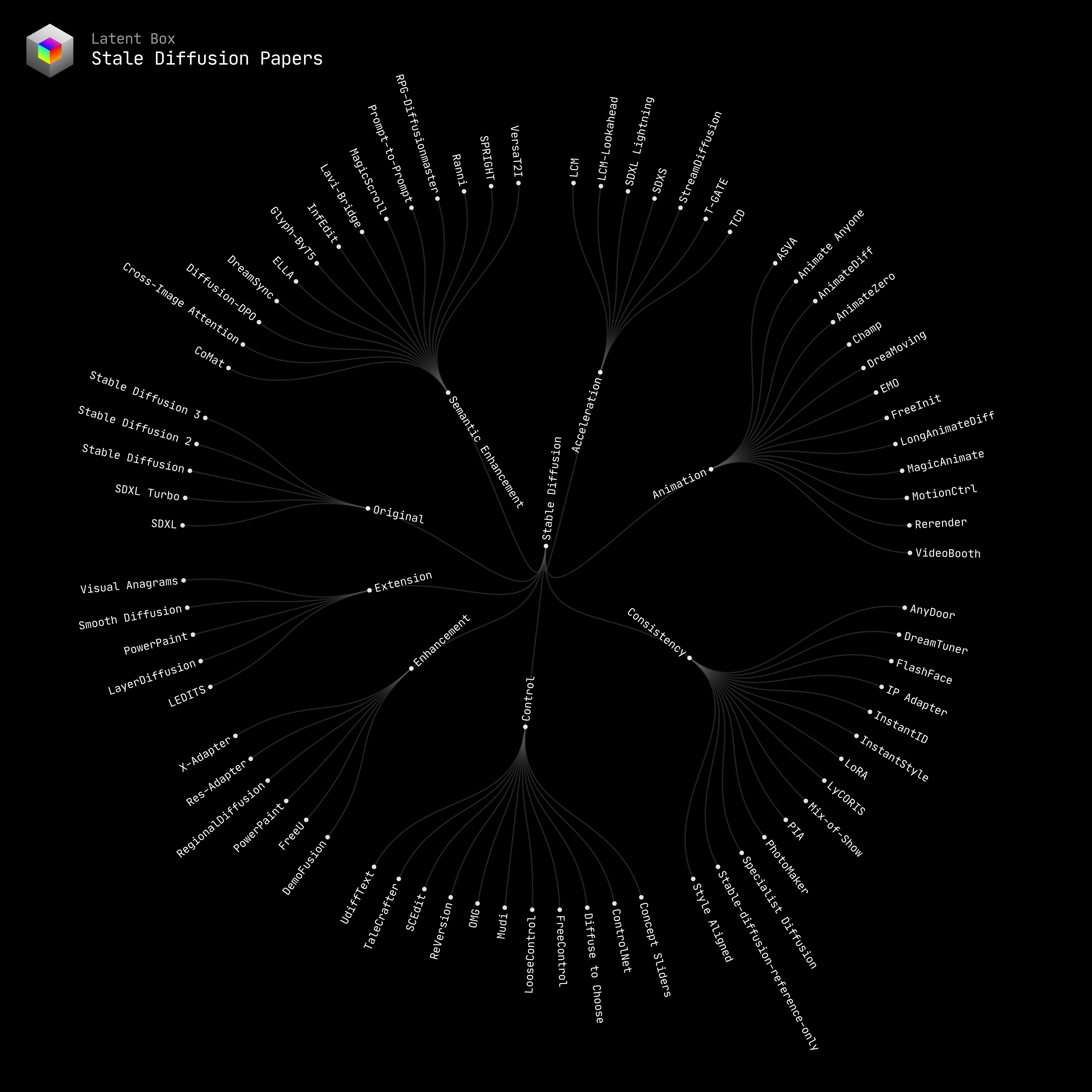
For the Stable Diffusion ecosystem paper selection, we used a card layout that includes paper illustrations, arXiv links, Hugging Face links, GitHub links, and paper project websites.

For pages like @jo's podcast, we used more customized layouts.

Beyond regular link indexing, inspired by @zho, I created some simple visualizations that make information structures clearer and more intuitive at a glance. These visualizations are generated in real-time on the client side using D3.js when opening the corresponding webpage, and they update as the data changes.


I got carried away and also made a visualization of 3500+ nodes in Houdini






Besides these common information aggregations, we also included in our first batch of content a Unity tutorial from basics to mastery (which is really useful), our personal digital art tools, frequently used free educational applications, and a MIDI controller recommendation list. Thanks to all the partners who participated in the editing! They're truly excellent!




Conclusion
While curating content for Latent Box, we ourselves became beneficiaries. For instance, when organizing Stable Diffusion ecosystem papers with friends like @dango and @huoju, we found it incredibly useful to gain a macro perspective on global researchers' thinking directions. When organizing digital art tools, we realized that some software are legacy from the last century, difficult to find without specific opportunities, but many tools like glChAoS.P and NetLogo provide great inspiration when used.
Finally, we hope this small website can bring some modest help to everyone!!