latentbox.com のウェブサイトがオープンソースになりました!github.com/latentcat/latentbox でソースコードをご覧ください!
はじめに
これは長い間保留にしていた記事です。ウェブサイトは 2024 年 4 月に完成していましたが、紹介する時間がなかなか取れませんでした。結果として、私が紹介する前にメディアアカウントが紹介し始め、どの投稿も数万いいねを獲得し、小紅書(RED)では開設したばかりのアカウントに 2000 人のフォロワーが集まりました。少し戸惑いを感じたので、ここで制作過程を記録し、自分自身のアップデートを推進したいと思います。
Why
私の最初のインスピレーションは、GitHub 上の多くの awesome lists から来ています。GitHub を定期的にチェックする方なら、きっと見たことがあるでしょう。これらは特定の分野の優れたオープンソースリポジトリを集約し、README.md ドキュメント内で体系的に整理したものです。私はこれらの awesome lists が提供する情報が大好きで、特に Rust を学習する際に大変助けられました。これらはオープンソースコミュニティの知恵の結晶であり、極めてシンプルな方法で情報格差を解消し、知識共有を実現しています。
私はこれらの lists をさらに一歩進めたいと考えました。GitHub のユーザーだけでなく、より多くの初学者や趣味の愛好家も閲覧できるようにし、さらに awesome list の範囲を拡大して、必ずしもオープンソースライブラリやフレームワークだけでなく、より豊かな知識を含むようにしたいと考えました。
私の二つ目のインスピレーションは、様々なキュレーションサイトから来ています。美しく作られたキュレーションサイトもあれば、デザイン的には良くないものの、その存在意義が単に自身と掲載サイトの SEO カバー率を向上させ、より多くのユーザークリックを獲得し、重要度を上げて収益を得ることにあるサイトもあります。
このため、私は独自のまとめサイトを作るつもりです。
How
これらのインスピレーションを得て、このキュレーションサイトのポジショニングも徐々に明確になってきました……
-
コンテンツの質が高くなければならない。
私たちは別の検索エンジンや、大量のウェブサイトや製品を収録し、複雑な自動化、検索、ユーザーシステムを構築する必要はありません——なぜなら、それを誰も見ないからです。私たちが 1000 のサイトを収録する時、その中の 100 がユーザーが開いて試してみて、覚えておきたいと思う、本当に良いものであってほしいと考えています。 -
可能な限り多様でクロスオーバーであること。
私たちは、優れた製品、優れた技術、優れたチームを発見する時、そこに関わる学問知識や専門スキルは非常に広範であることに気づきます。このコレクションができるだけ多くのクリエイティブな分野をカバーすることを望んでいます。 -
更新を維持し、コミュニティと共に創造する。
更新を維持することは非常に難しく、コミュニティは私たちが継続していく原動力となります。そのため、私たちは GitHub で全ウェブサイトをオープンソース化し、X、小紅書のアカウント、Discord とWeChat グループを設立しました。どのプラットフォームでも私たちとコンテンツを共有でき、GitHub で直接プルリクエストを提出し、コントリビューターの名前を追加することができます。(結果として、これは現実的ではありませんでした。長期間、私たちには継続的な運営の時間がなく、ソーシャルプラットフォームも更新が途切れた状態でした) -
優れた体験。
私はこれらの情報を優れた体験のウェブサイトで提供したいと考えています。ウェブサイトはより多くのユーザーにリーチできるだけでなく、閲覧体験も優れたものになります。多言語対応、サーバーサイドレンダリング、明確な情報提示と可視化が必要です。
そして、基本的に数日で、私たちはこのウェブサイトの原型を作り上げました。
What
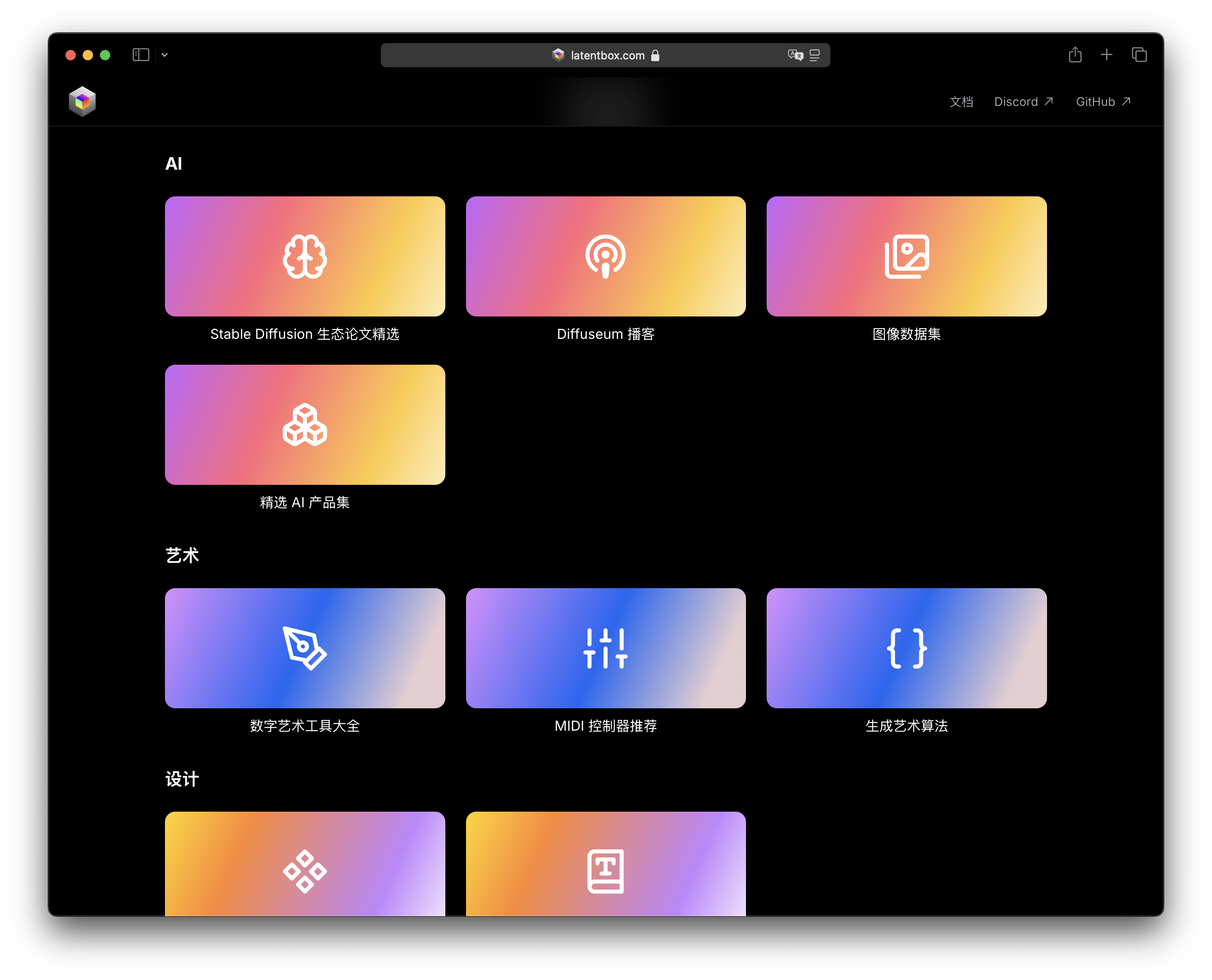
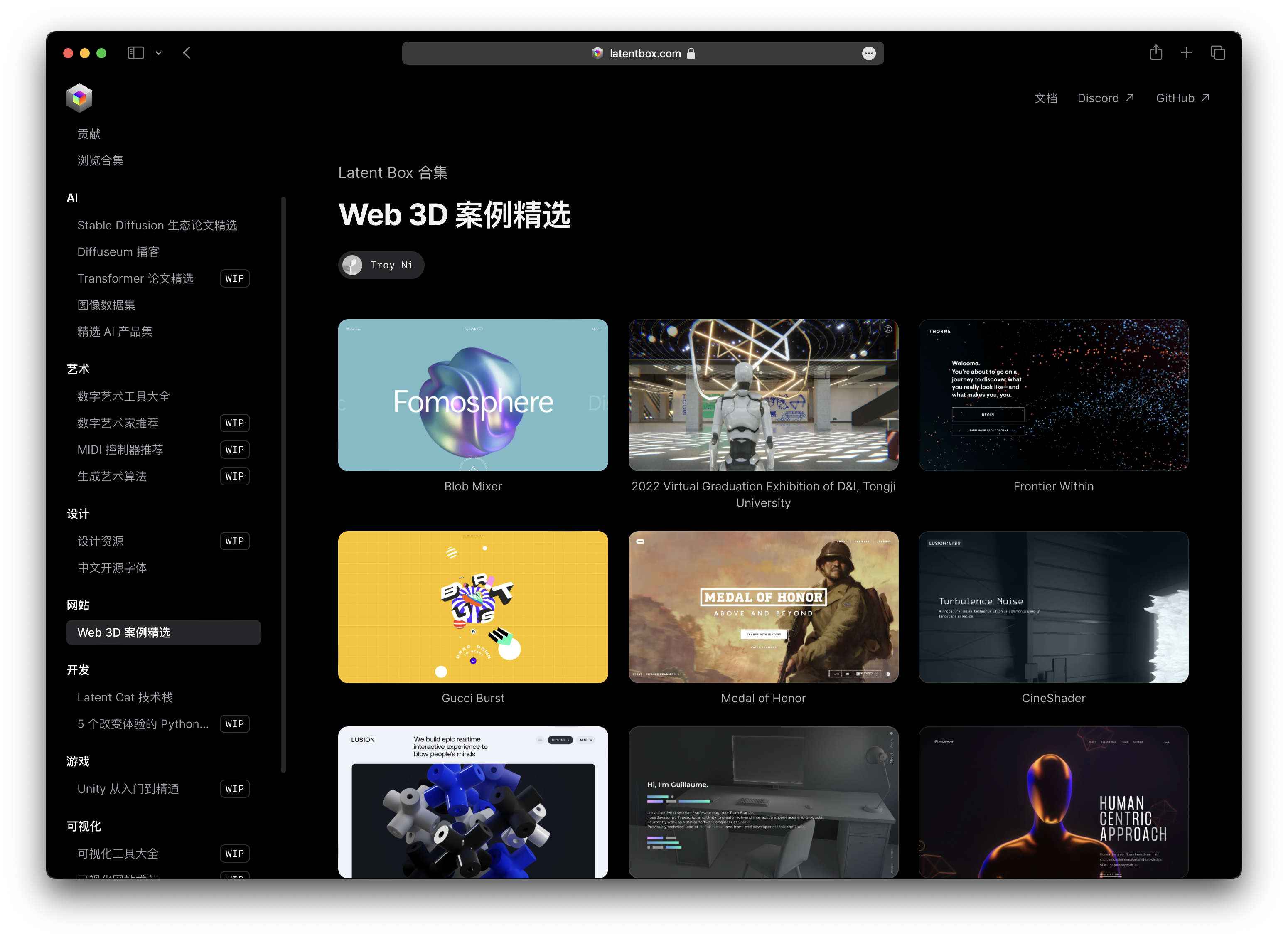
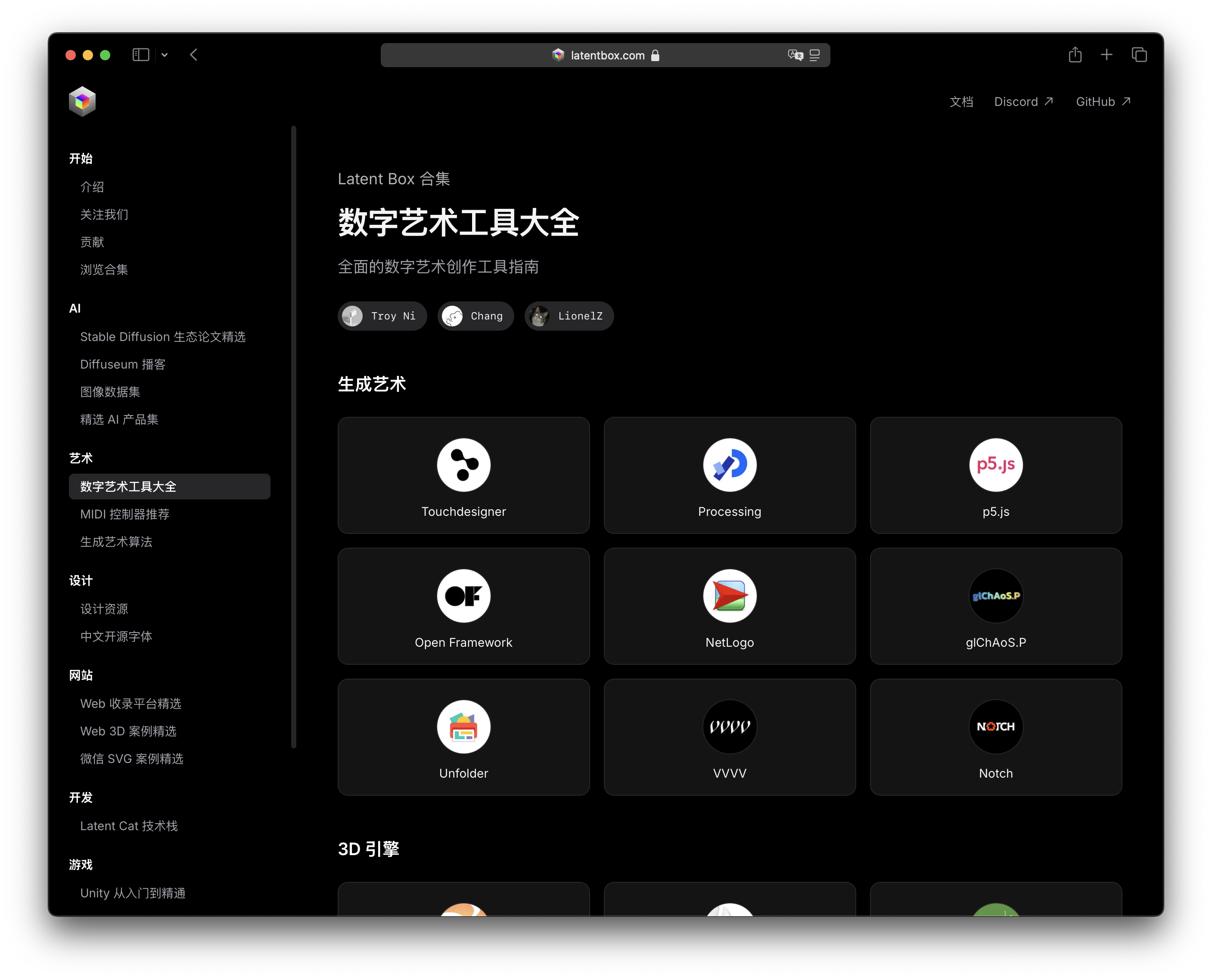
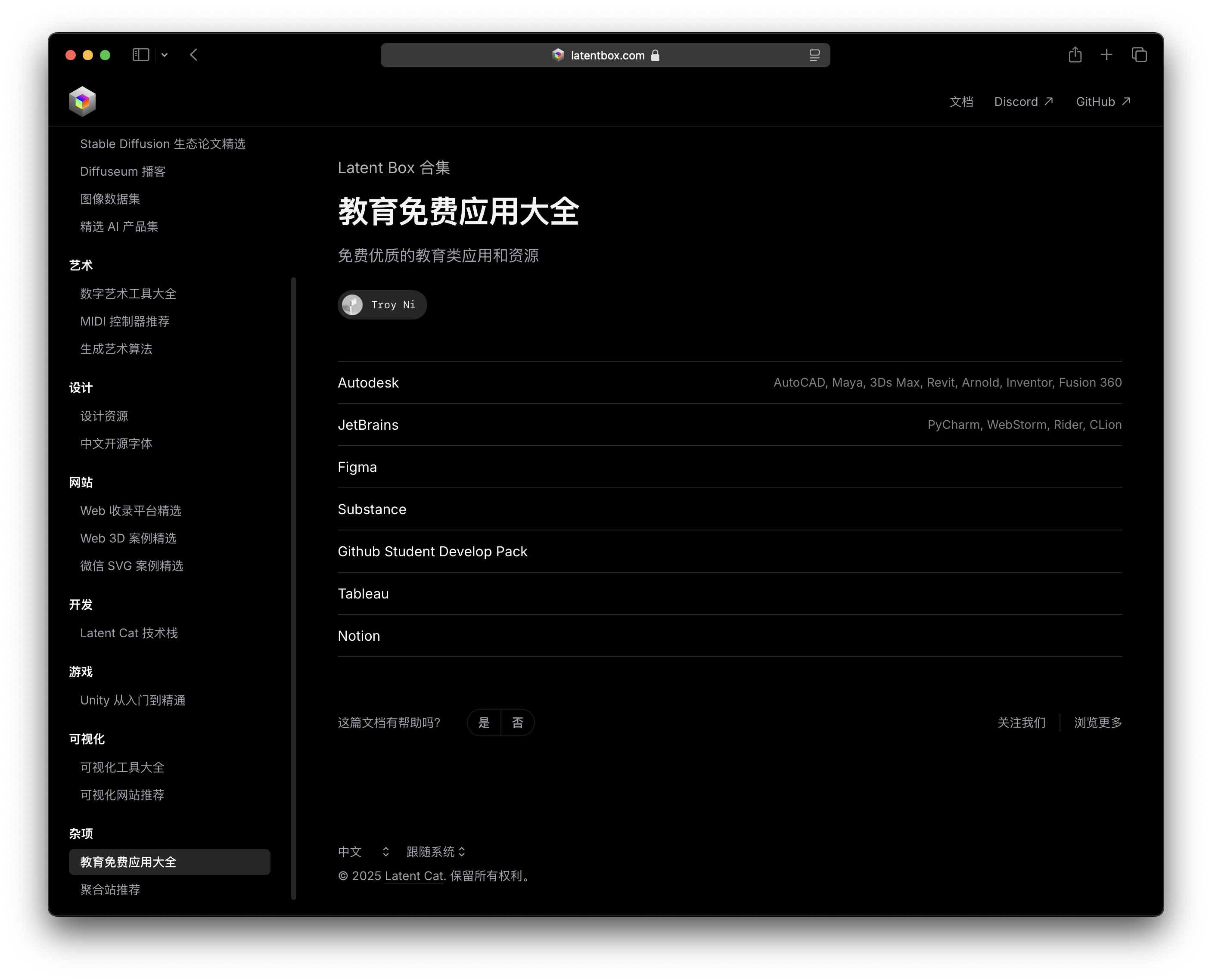
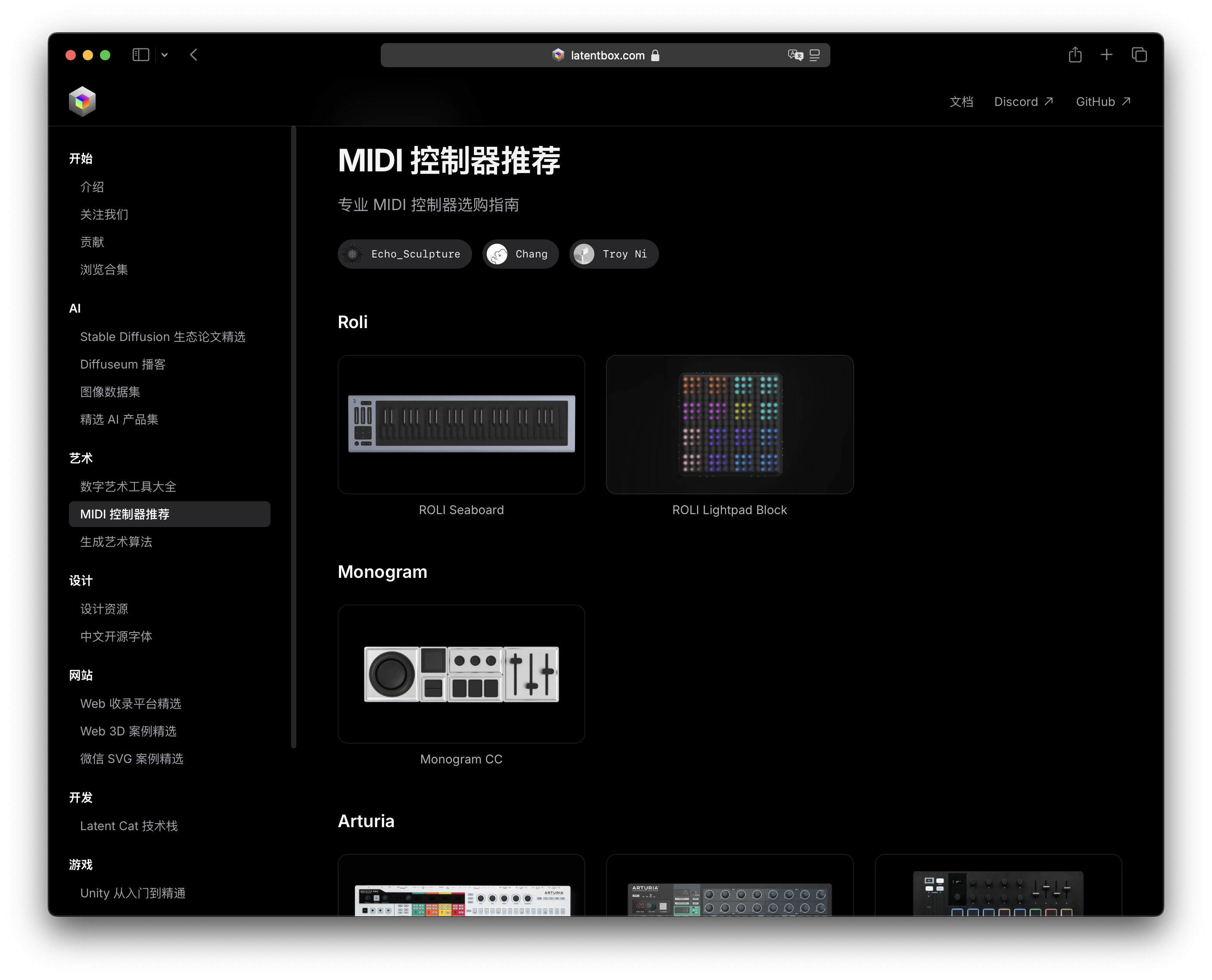
以下が Latent Box ウェブサイトのスクリーンショットです。



一般的なリンクコンテンツでは、カバー画像 + タイトルまたはアイコン + タイトルのレイアウトを採用しています。


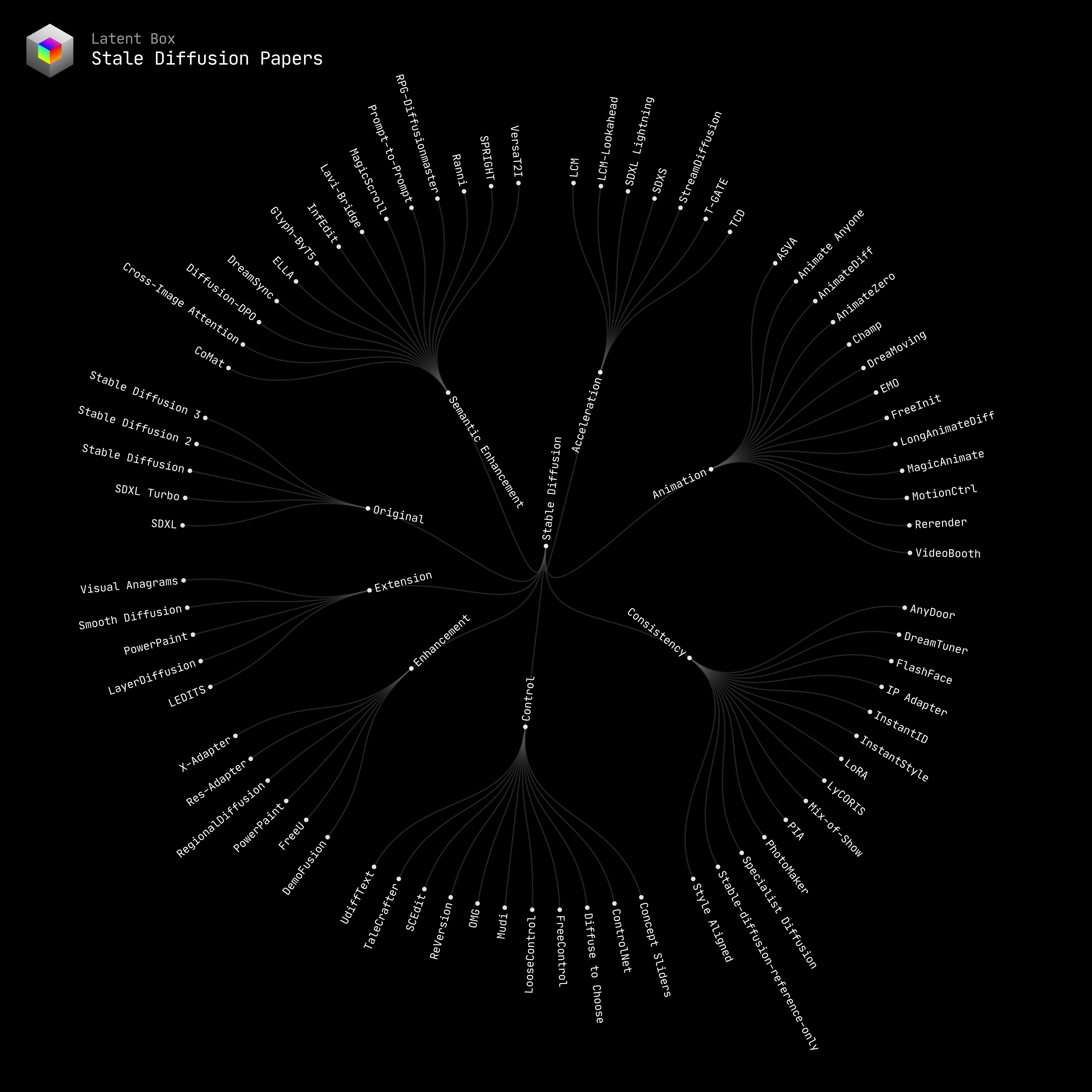
Stable Diffusion エコシステムの論文セレクションでは、論文の図、arXiv リンク、Hugging Face リンク、GitHub リンク、論文プロジェクトウェブサイトを含むカードレイアウトを使用しています。

@宙宙jo のポッドキャストページなど、より カスタマイズされたレイアウトを使用している例もあります。

通常のリンクインデックスに加えて、@zho のインスピレーションを受けて、情報構造をより明確に一目で把握できるシンプルな可視化も作成しました。これらの可視化はすべて、対応するウェブページを開く際に D3.js を使用してブラウザ上でリアルタイムに生成され、データの更新に応じて更新されます。


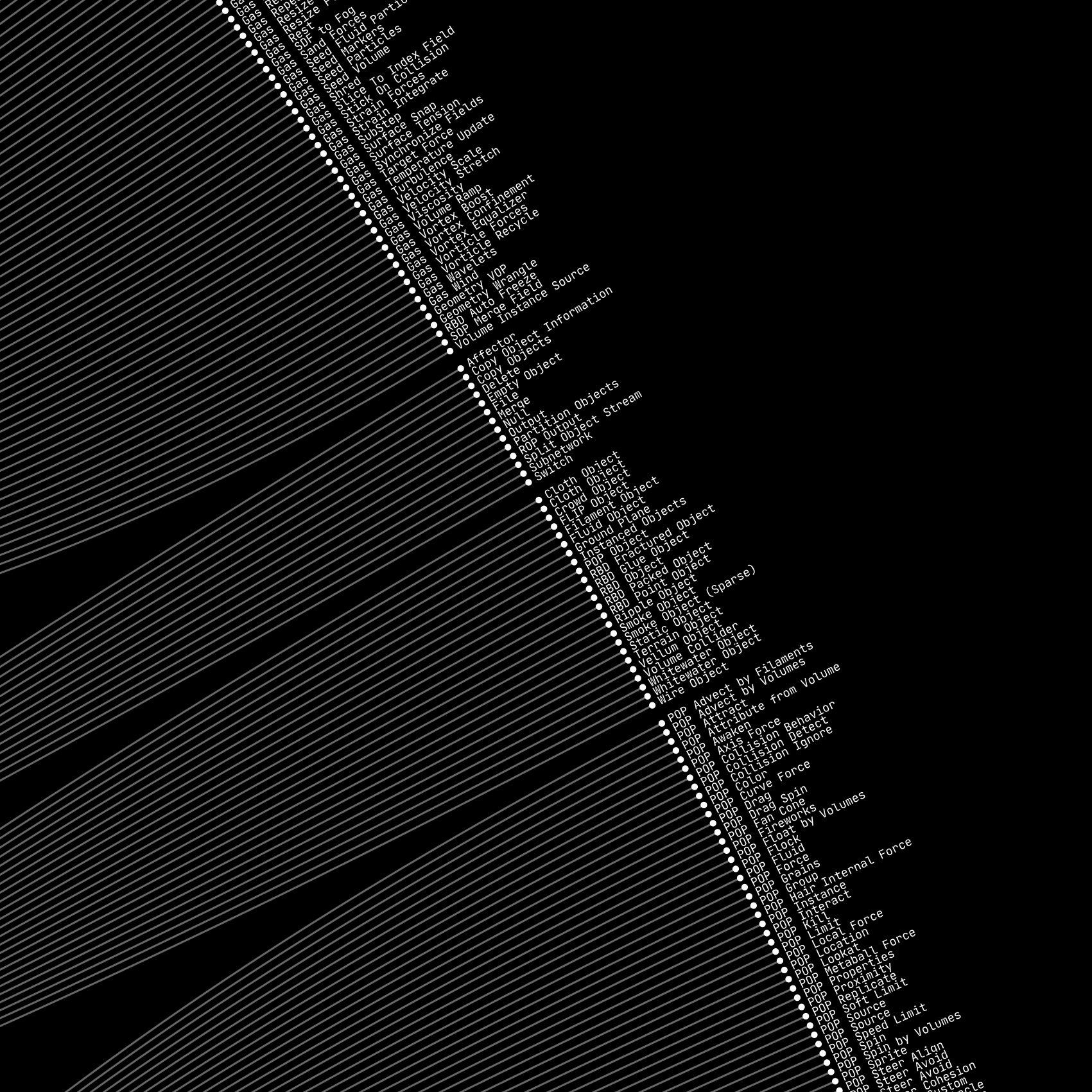
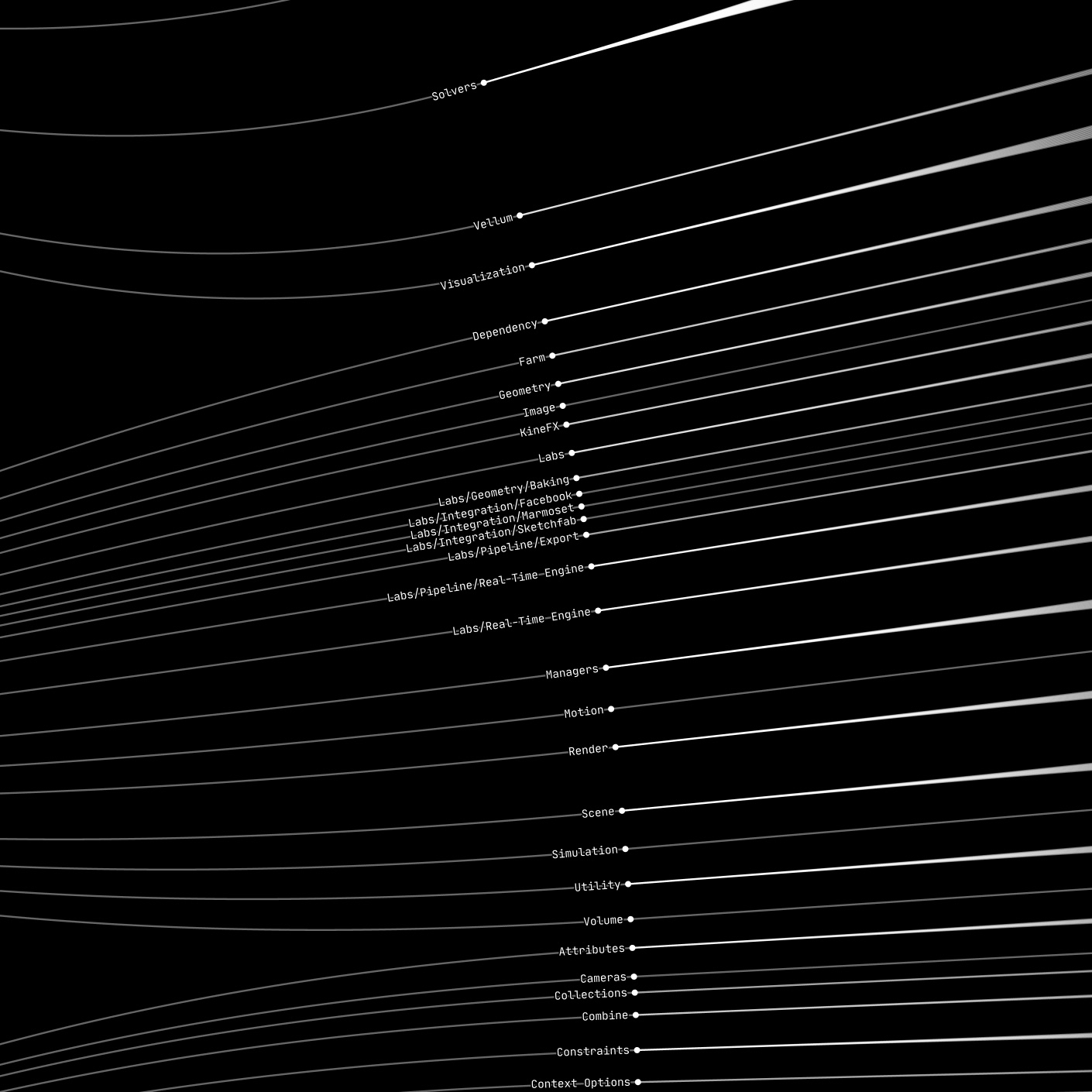
ついでに Houdini の 3500+ ノードの可視化も作成しました






これらの一般的な情報の集約に加えて、第一弾のコンテンツとして、Unity の入門から上級までの資料(本当に役立つものです)、デジタルアートツール、よく利用する教育無料アプリケーション、MIDI コントローラーの推奨リストを収録しました。編集に参加してくださったすべての仲間に感謝します!本当に素晴らしい成果です!




おわりに
Latent Box のコンテンツを整理する過程で、私たち自身も恩恵を受けました。例えば、@dango @huoju などの友人と Stable Diffusion エコシステムの論文を整理する際、私たち自身も非常に有用だと感じ、グローバルな研究者たちの思考の方向性をよりマクロな視点で感じることができました。また、デジタルアートのツールを整理する際、一部のソフトウェアは前世紀の遺産であり、特定の機会がなければ検索することが難しいと実感しました。しかし、glChAoS.P や NetLogo などの多くのツールは、使用時にとても大きなインスピレーションを与えてくれます。
最後に、この小さなウェブサイトが皆様に些細ながらも役立つものとなることを願っています!!