Pinned: Visit our QR code generation website qrbtf.com
Some say that QR codes are the most important bridge between offline and online conversion. Whether for offline businesses, social media operators, curators, or print media editors, QR codes are a crucial component. However, standard QR codes are monotonous and high-contrast, often "lowering the aesthetic appeal" of a poster.
Origin
What is a QR code?
Since college, I've been extensively exposed to generative art—audiovisual artworks created using computer algorithms. At some point, I wondered: couldn't QR codes also be a form of generative art?

Illustration from "Generative Art"
I remember one afternoon a few years ago when I opened my first Apple Watch. I'll never forget the animation that appeared during pairing. I watched it for a full five minutes before reluctantly completing the pairing—losing the chance to enjoy the animation. Later, I couldn't resist resetting the watch just to see that animation one more time. Why was I so fascinated? Not because the animation was particularly "beautiful," but because I was amazed that I could complete information recognition and watch pairing by scanning a chaotic, seemingly random dynamic pattern.
This experience struck me profoundly.
I realized that information transmission could be so artistic, and behind generative art lies the "art of restoration." Later, when this video became available online, I learned that Apple had "Patented!" this technology five years ago, called "Invisible optical label for transmitting information between computing devices"—a technology for implicit optical label information exchange between devices.
This technology originated from optical labels, but what I find truly interesting is the word "invisible." This is exactly what we want to see in QR codes today.
The default style of QR codes is highly contrasting, like salt and pepper noise. We try every way to make them subtle, blend into the background, become "invisible." This is the consensus most people have about QR code beautification and artistic QR codes.
Dissatisfied with Existing Solutions, I Built My Own QR Code Generator
There are many approaches to QR code beautification.
Manual design is one approach, with commercial quotes starting at thousands; finding solutions on Taobao is another, at six yuan per code, with templates that are not only ugly but also unmodifiable; existing online editors are yet another option, but they're overwhelmed with features and completely unintuitive.
These solutions can be broadly categorized into three types. First, pure handcrafting, where changing a client's URL means pulling your hair out; second, template selection, with poor quality and no customization, most templates only allowing background image and color changes; third, specialized editors that are too difficult to learn.
A week ago, I realized that all I wanted was a QR code generation tool that meets my needs, satisfies my quality requirements, offers rich choices, and fits into my workflow.
Quite a "self-centered" design.

push pull push
Today, after learning, designing, and developing with a talented classmate through hundreds of pushes in a week, I've released the first usable version. I learned frontend frameworks from scratch and finally dabbled in backend knowledge. Here's what we've got:
Website: qrbtf.com

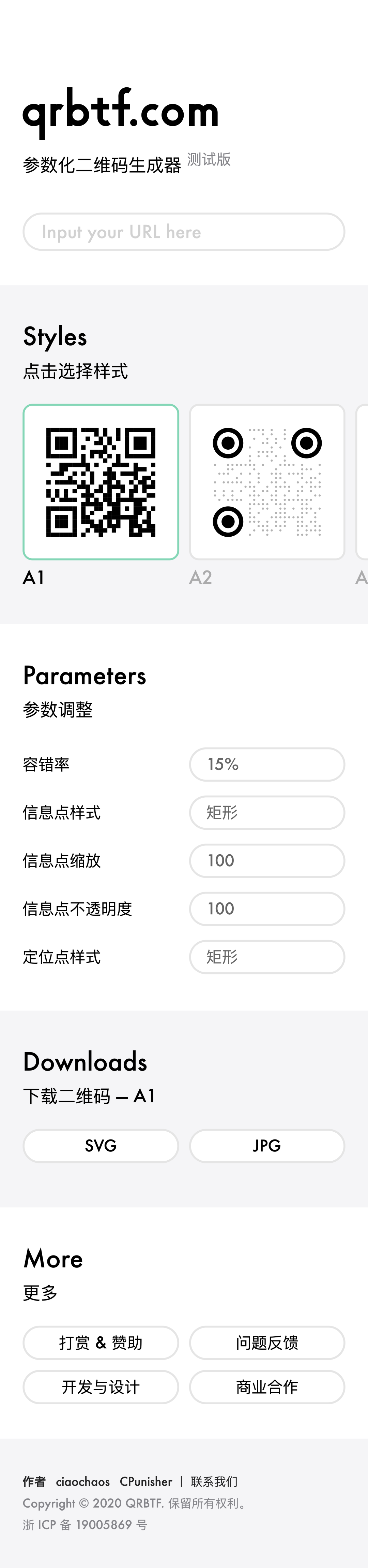
The webpage we created together,
A testament to "young and fearless"

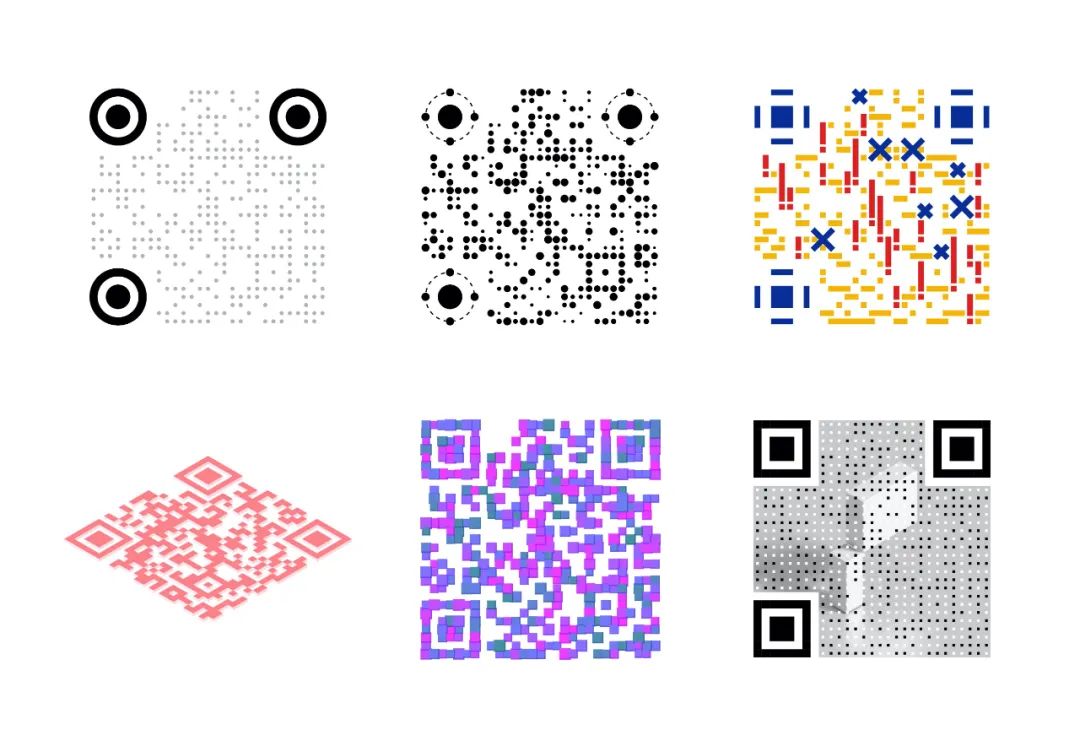
Styles I created during testing
Reviewing what I learned, I arranged the QR code list horizontally in an overflow box. On mobile, I borrowed an excellent design from Apple: placing two QR codes per page with a third one partially visible. This design maintains symmetry while suggesting to users that the area is scrollable. How does this suggestion work? Drawing from Gestalt's law of closure, users assume there's a complete QR code behind that visible portion, and from design psychology, this section acts as a signifier—a great metaphor that's far superior to text prompts, toggle buttons, or scroll bars.
Since I only needed to satisfy my own needs, I focused the website on "parametric design."
Parametric Design
What is parametric design?
In the past, traditional art creation processes often carried traces of "linear design"—like painting a watercolor or writing an essay—non-reversible, requiring complete restart if initial conditions change. This mode forces and encourages artists to focus entirely on creation, where one mistake could ruin an entire piece. In video editing, people found that traditional linear editing could no longer adapt to massive film production projects, so non-linear editing was introduced. In industrial design, engineering requirements demanded even more from the design process, leading to programmatic, procedural, and parametric methods that both lowered barriers and raised potential.
As children, we played with Scratch—modular programming. Essentially, it's a form of procedural design, not just in entry-level applications but also in industry applications like Grasshopper, Houdini, UE4, and Blender, which have all adopted this method, creating engaging "node connection systems." Designing through node connections is undoubtedly a liberation of creativity and art.
Whether programmatic (coding) or procedural (connecting nodes, building blocks), it's undoubtedly a form of parametric, computer-aided design. Before creating this QR code tool, I spent a few minutes centering on user experience, considering learning costs, creative experience, and creative limitations, designing this preset style generator with adjustable parameters. Providing QR code styles instead of an editor reduces learning and creation time costs, while allowing unified aesthetic control. Offering adjustable parameters satisfies my need and similar users' needs for freer, more standardized unified adjustment options, while SVG export enables designers to perform secondary creation.
My Vision: Leveraging Modern Design Processes,
Inspiring More Interesting QR Code Designs

Classmate's original handcrafted design

My digital recreation
Both linear and non-linear design have interesting and valuable aspects, as well as their own problems. I hope my tool can provide the I/O I need and integrate into my workflow. Even seemingly flawless non-linear design sometimes needs that "stroke of genius"—for instance, after generating a QR code, I can import it into my design tool, remove some information points in the middle, add an avatar. For this step, which do you think is better: writing a program or manual adjustment?
Leveraging modern design processes can save significant human resources. For example, in the past, changing QR code information point sizes required either deep software features or graphic code modification, but now it's just a parameter on the website. Designing and building this website also carries the ambition of creating a QR code publishing platform. If you're interested, feel free to contact us and join the design and development.
Finally, I want to thank JZ Creative's article The "Eight-Ninths" QR Code Beautification Method for providing some great inspiration.
Additionally, I'm working on integrating the QR code generation tool into mdnice.com, a WeChat official account editor that supports Markdown, mathematical formulas, and CSS style editing. Stay tuned!
The end.
